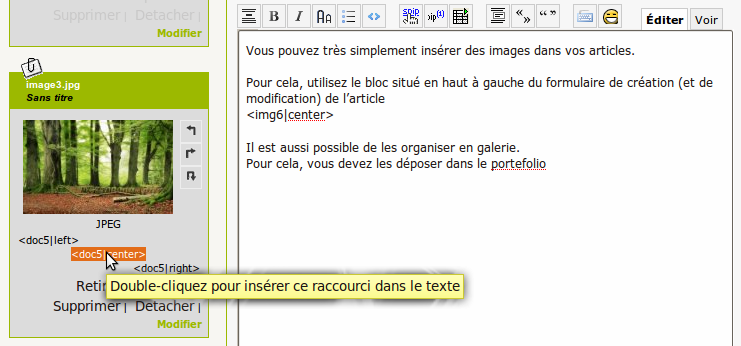
Pour cela, utilisez le bloc situé en haut à gauche du formulaire de création (et de modification) de l’article

Ensuite, sélectionnez son positionnement (faites un copier-coller) ou rédigez directement la balise correspondante, du type <image|position> (le | (pipe !) s’obtient avec alt gr+ 6).

Il est aussi possible de les organiser en galerie. Pour cela, vous devez les déposer dans le portefolio (voyez en bas de page !).

Attention
Pensez à contrôler la taille de vos images !
Aujourd’hui, les appareils photo numériques produisent ordinairement des images de 2000 à 3000 pixels de large, alors que la zone d’affichage de ce texte est de 660 pixels !
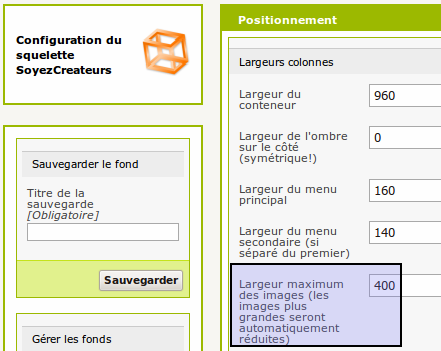
Ceci étant, vos images sont automatiquement redimensionnées à 400 pixels par le squelette SoyezCreateur

mais le poids de vos fichiers reste : une image de 2Mo (sortie appareil) est bien plus longue à charger que l’image ci-dessus (34 ko).
Vous trouverez plusieurs logiciels libres pour effectuer cette tâche sur le CdRom de logiciels libres académiques ou sur Framasoft.




